如何解决烦人的csdn障眼法 - update 2024/06
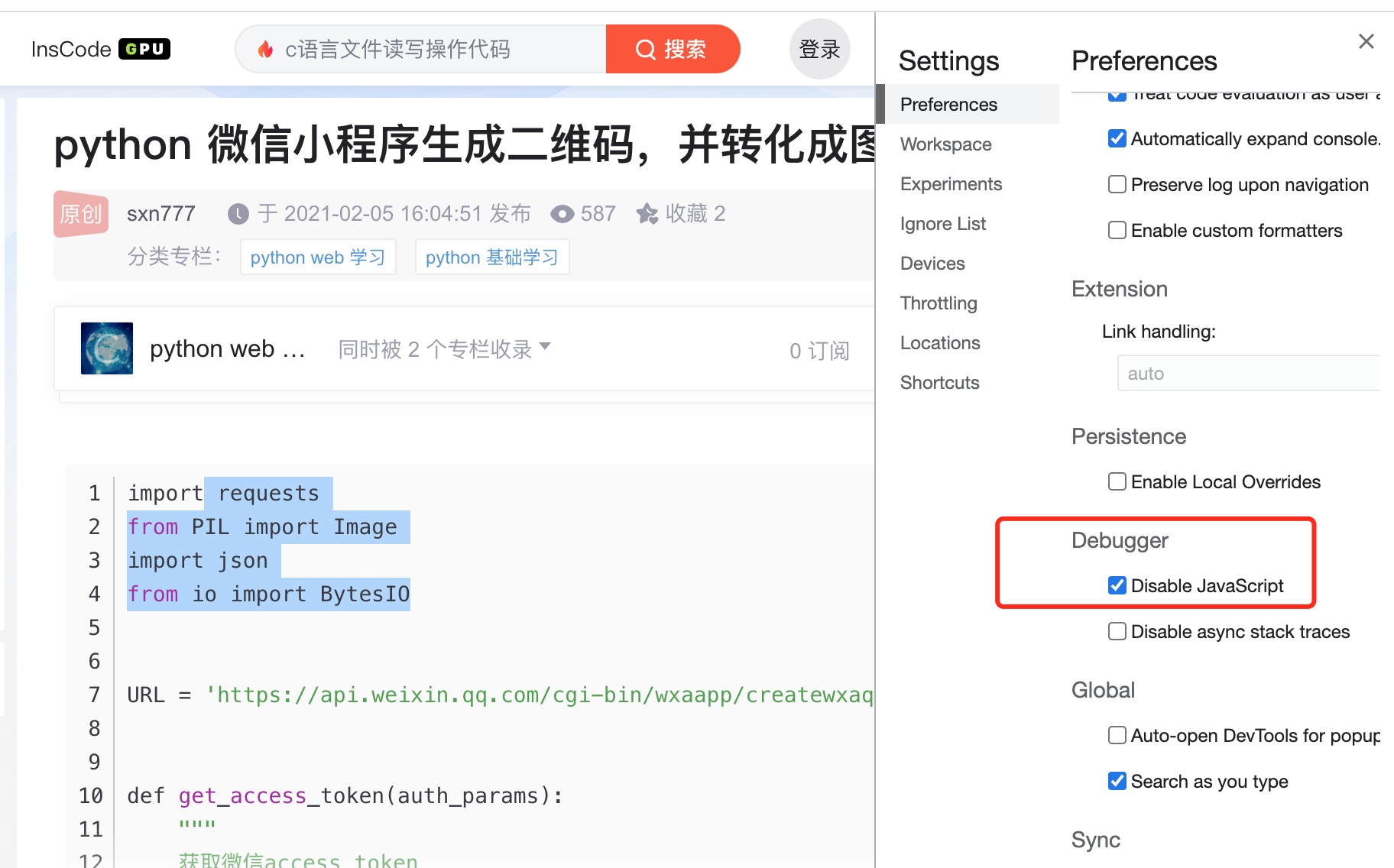
1.解决CSDN 遮罩层问题

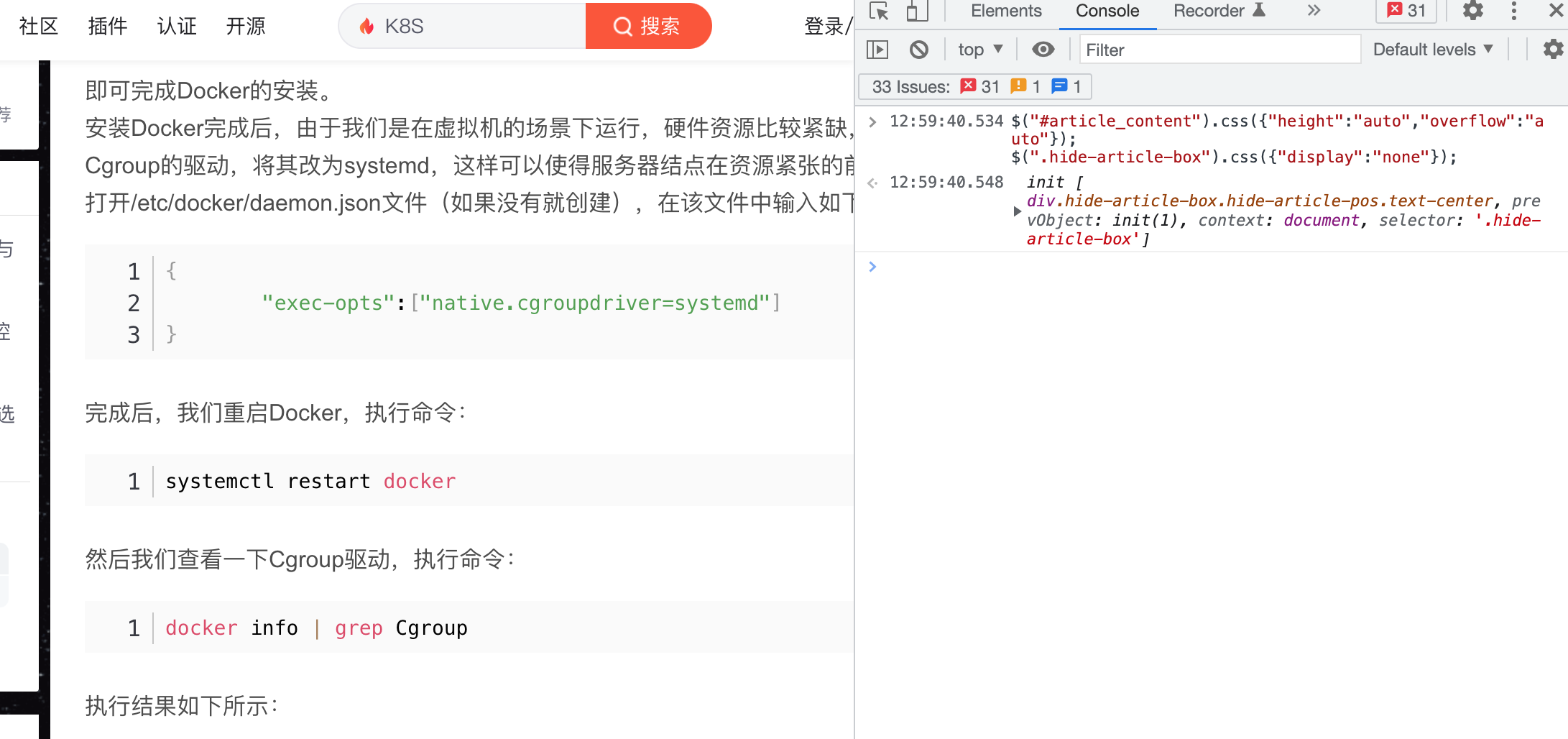
直接把如下俩行js代码一起拷贝黏贴到浏览器开发者工具栏的console终端下运行就好了:
$("#article_content").css({"height":"auto","overflow":"auto"});
$(".hide-article-box").css({"display":"none"});

2.解决CSDN 代码无法复制问题
+++ 202406更新 +++
依然需要打开浏览器开发者工具栏的console终端下运行就好了,亲测有效!
javascript:$={};
+—————————–+
— 以下内容可忽略,已废弃 —
+—————————–+
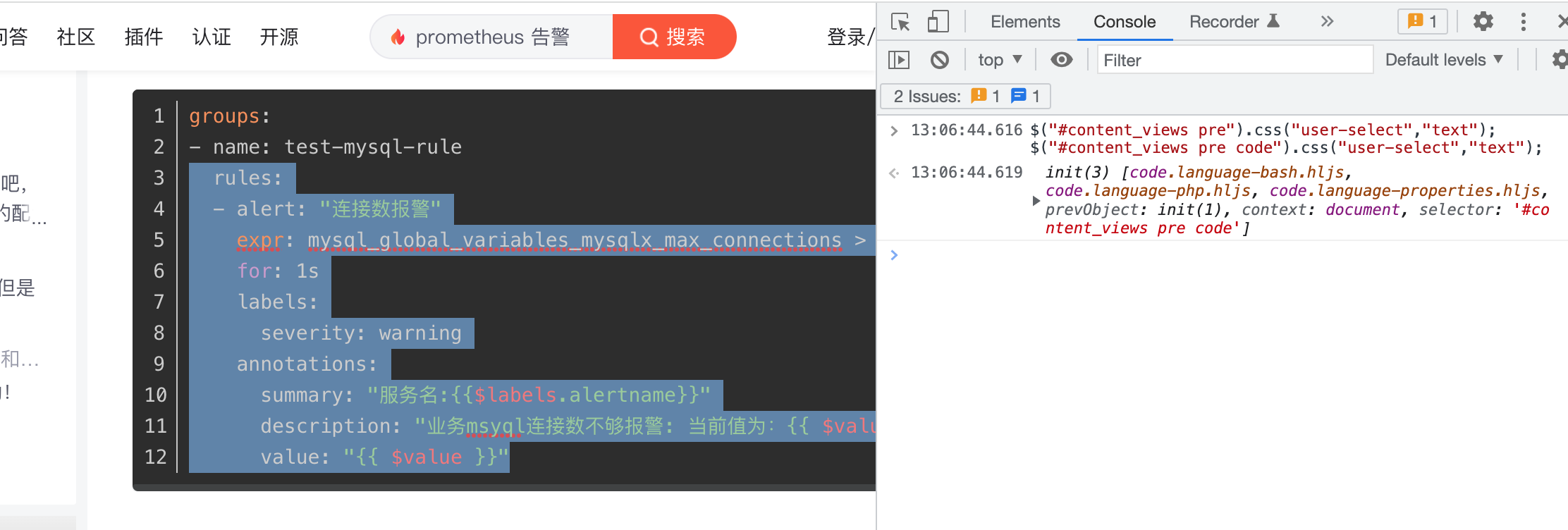
办法和上面一样,直接把如下js代码一起拷贝黏贴到浏览器开发者工具栏的console终端下运行就好了:
// 办法1
$("#content_views pre").css("user-select","text");
$("#content_views pre code").css("user-select","text");
// 办法2
javascript:document.body.contentEditable='true';document.designMode='on';

别滑走,csdn又升级骚操作了,下面的操作步骤或许也需要用到。主要解决网页代码可复制后,仍然弹出登陆提示框的问题。
摁f12或者手动打开开发者工具,设置里面禁用js渲染。